Before we start: Donemax Data Recovery is a powerful data recovery program. It can completely recover deleted or lost WebP images from HDD, SSD, USB flash drive, digital camera, etc.
PAGE CONTENT:
The Rise of WebP
In a digital world that is increasingly driven by visual content, image quality and loading speed can make or break a website's appeal. In this context, Google introduced WebP, a modern image format that balances image quality with reduced file size, becoming the preferred choice for web developers, bloggers, and e-commerce businesses. Understanding WebP and how to recover lost WebP images can help individuals and businesses maintain visual content effortlessly while ensuring optimal performance.

What is WebP?
The Basics of WebP
WebP, a format developed by Google, was created to address the demand for high-quality images that don't compromise page load times. Using advanced compression techniques, WebP images take up less space than standard JPEG or PNG files while maintaining impressive quality. By providing an image format that offers high-quality visuals in smaller file sizes, WebP allows developers to create more visually appealing, faster-loading web pages.
How WebP Differs from JPEG and PNG
Traditional formats like JPEG and PNG have long been the go-to choices for digital images. However, JPEG is typically lossy, meaning that image quality decreases each time it's compressed. PNG, on the other hand, is often used for images that require transparency or high-fidelity detail, but it results in larger file sizes. WebP combines the strengths of both formats, offering both lossless and lossy options. In WebP-Lossless, the quality is retained without sacrificing detail, while WebP-Lossy provides a highly compressed option that still maintains a good level of quality, ideal for fast-loading web images.
Advantages of WebP for Web Performance
WebP shines in scenarios where web performance is paramount. Google's studies show that WebP lossless images are about 26% smaller than PNGs, and WebP lossy images are 25-34% smaller than JPEGs at equivalent quality levels. Smaller files mean faster loading times, a crucial factor for user experience and SEO. Faster sites rank better, reduce bounce rates, and engage visitors more effectively.
WebP File Types
WebP offers two main file types:
- WebP-Lossless: Designed for images where quality is essential and every detail matters, like product photos or graphics. It's useful for scenarios requiring high fidelity, as it maintains detail without any degradation.
- WebP-Lossy: Best for photographs or background images where the size savings are more critical than exact pixel-by-pixel perfection. This version is helpful for web backgrounds, blog images, and social media posts where speed is prioritized over minute details.
Why Use WebP? Key Benefits and Use Cases
Web Performance and Bandwidth Efficiency:
The size and quality of images directly impact how quickly a web page loads, particularly for users with slower internet connections. WebP’s smaller file sizes allow websites to load more rapidly, improving the user experience and ultimately boosting engagement. For instance, studies indicate that a one-second delay in load time can lead to a 7% reduction in conversions. By using WebP, e-commerce websites, news platforms, and social media apps reduce load times, leading to improved metrics such as increased average session duration and lower bounce rates. This efficiency is particularly advantageous for mobile browsing, where data usage and load times are even more critical due to limited bandwidth and less stable connections.
In addition to enhancing the user experience, WebP's reduced bandwidth consumption is a cost-saving feature. Websites with large image galleries or high traffic, like online stores or media-rich platforms, often spend considerable amounts on data usage. Smaller image sizes directly reduce this bandwidth consumption, resulting in lower operating costs.
Browser and Software Support:
When Google first introduced WebP, it was only compatible with a few browsers, limiting its adoption. However, browser support has expanded significantly, and WebP is now compatible with most major browsers, including Chrome, Firefox, and Edge. Safari also introduced partial WebP support, signaling a trend toward universal compatibility. This broader support enables WebP to integrate seamlessly across various devices and operating systems, making it easier for developers to rely on WebP as a standard format without worrying about display issues.
Additionally, many popular software tools have incorporated WebP support, such as Adobe Photoshop (via plugins), WordPress, and image viewers like XnView. The availability of WebP plugins or native support on platforms like WordPress, which powers over 40% of the world’s websites, allows users to easily upload and manage WebP images without any additional steps. This compatibility makes WebP a practical choice for those looking to optimize images for the web, as they can effortlessly integrate it into existing workflows.
Common Applications:
The versatility and efficiency of WebP make it useful across a range of industries. For example:
- E-commerce Sites: WebP helps online stores display high-quality product images without bogging down the website. This capability is especially useful for stores with multiple product photos, zoom functions, or image carousels.
- Blogs and Content Sites: Bloggers can maintain visually rich pages by using WebP to upload images without compromising site speed. Faster load times contribute to better SEO rankings, which is crucial for organic traffic.
- Social Media: WebP images are often used in social media platforms that prioritize fast loading and smooth user experience. By using WebP, these platforms can deliver images quickly while minimizing data use.
How to Recover Deleted or Lost WebP Images?
Losing an image file can be frustrating, especially if it's a crucial asset for your website or project. Fortunately, there are several ways to recover deleted WebP images, whether they were accidentally removed or lost due to a software glitch.
Understanding Deleted File Recovery:
When a file is "deleted," it's usually not entirely removed from your hard drive immediately. Instead, the space it occupies is marked as available for new data. This means that as long as you haven't overwritten this space with new files, there's a good chance you can retrieve the deleted WebP image.
Step-by-Step Guide to Recovering WebP Files:
Method 1: Check the Recycle Bin
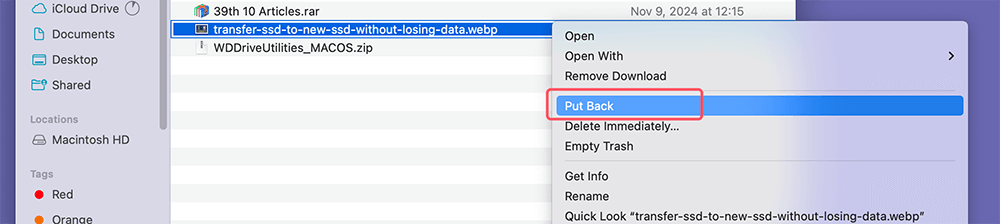
The simplest way to recover recently deleted files is by checking your Recycle Bin (or Trash on a Mac). Open the Recycle Bin, locate the WebP file, and right-click to restore it. If the file has not been permanently deleted, this can quickly bring it back to your main folders.

Method 2: Use Recovery Software
For files that are no longer in the Recycle Bin, file recovery software may be necessary. Reputable options like Donemax Data Recovery and Do Your Data Recovery can scan your system for recoverable files, including WebP images.
Step 1. Download and install the powerful data recovery program - Donemax Data Recovery on your computer.
Step 2. Open Donemax Data Recovery, select the drive where you lose the WebP images.

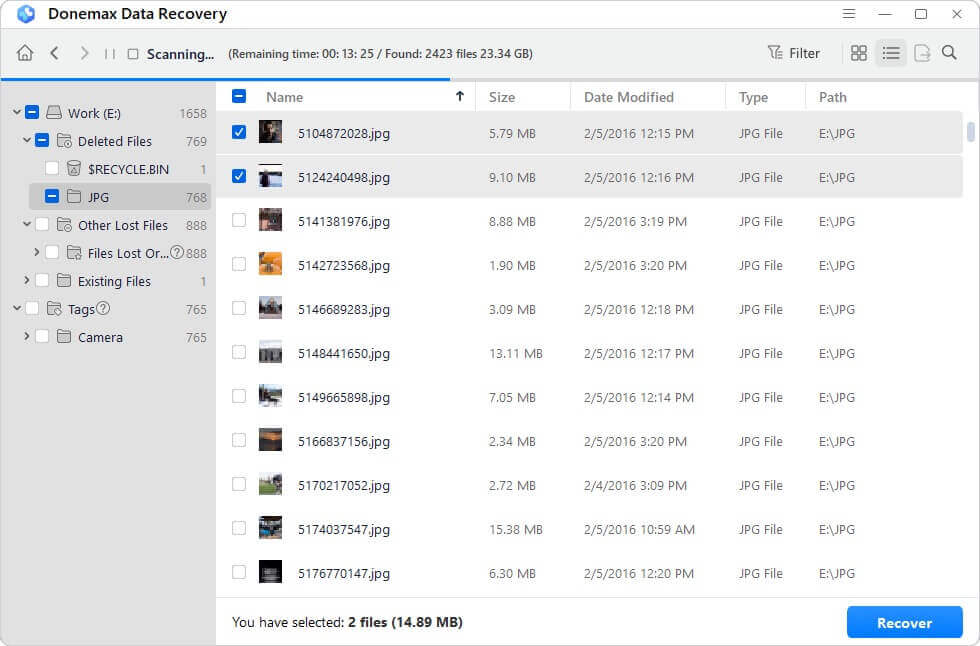
Step 3. Click on Scan button to deeply scan the selected drive and find all lost files including the deleted/lost WebP images.

Step 4. Once the scan is completed, you can preview all recoverable files. Then select the wanted files, click on Recover button to save them.

Method 3: System Restore or Backup Services
If you have set up system restore points or use cloud backup services, recovering WebP files becomes even easier. Cloud storage services like Google Drive or Dropbox often retain deleted files for up to 30 days, allowing easy retrieval.
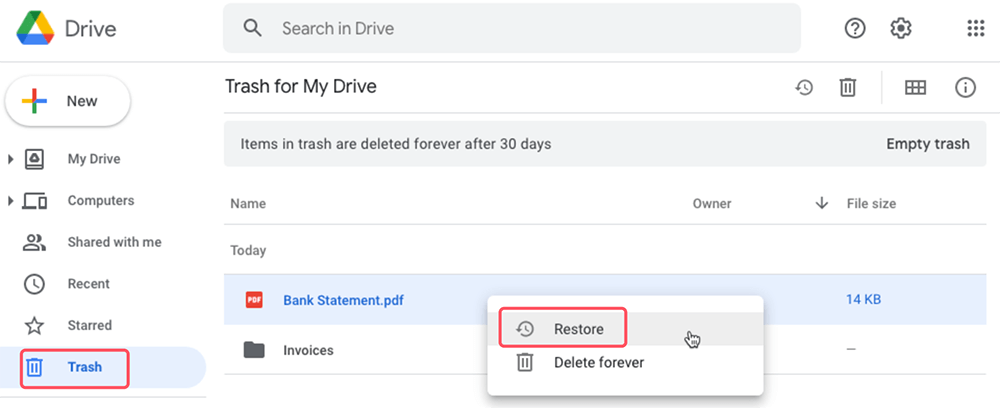
- Using Google Drive or Dropbox:
- Log into your account and check the "Trash" or "Deleted files" section. If your WebP file was stored here, simply restore it to its original location.
![Using Google Drive or Dropbox]()
- Log into your account and check the "Trash" or "Deleted files" section. If your WebP file was stored here, simply restore it to its original location.
- Using System Restore:
- For Windows users, try a system restore if you can’t locate the file any other way. Open "System Restore" in your Control Panel, choose a restore point from before the file was deleted, and complete the process to revert your system.
![Using System Restore]()
- For Windows users, try a system restore if you can’t locate the file any other way. Open "System Restore" in your Control Panel, choose a restore point from before the file was deleted, and complete the process to revert your system.
Tips for Successful Recovery of Lost WebP Images
To improve your chances of successfully recovering WebP files, act quickly and avoid saving new files or programs to the drive from which you're attempting to recover. Every new file written to the drive increases the risk of overwriting your deleted images.
Prevent WebP Image Loss in the Future
While recovery techniques can be effective, it's always best to prevent file loss whenever possible. Creating a few simple habits and systems can help you avoid the stress of lost images.
Best Practices for Safeguarding Images:
Backing up images regularly is essential. You can manually copy files to external drives or set up automatic synchronization to cloud storage. Keeping backups on an external drive provides extra assurance and is particularly useful for professionals managing large libraries of visual content.
Using Cloud Storage for Image Preservation:
Cloud solutions such as Google Drive or Dropbox not only store files but also offer features like version history, which can allow you to recover previous versions of files or restore them if accidentally deleted. This is a quick and efficient way to protect your images and make sure they’re available from any device.
Setting Up Automated Backup Systems:
Automated backups, such as those available through Windows File History, Mac Time Machine, or third-party software, run in the background, ensuring that files are backed up regularly without requiring manual input. For professionals or businesses, this can prevent accidental data loss and keep essential files secure with minimal effort.
Conclusion
As visual content continues to be a driving force in digital communication, WebP offers an efficient and high-quality solution for web images. With its balance of quality and file size, WebP enhances both performance and aesthetics, making it a valuable tool for modern websites. However, with any digital file, there's always a risk of accidental deletion or data loss.
Understanding WebP's benefits and how it stands apart from other formats can help you integrate it effectively into your digital strategy. And knowing how to recover lost WebP images can save you from unnecessary setbacks. By applying both preventive measures and the recovery techniques outlined, you can protect and maintain your image assets, ensuring that your digital content remains accessible, optimized, and resilient to mishaps.


Donemax Data Recovery
Donemax Data Recovery is one of the best data recovery software. It is easy-to-use and can help in recovering deleted, formatted, inaccessible or lost data from HDD/SSD, external disk, USB drive, SD card, camera or other storage devices.
Related Articles
- Jun 28, 2025Recover Deleted M2TS File – Complete Guide
- Jun 21, 2025[3 Methods] Recover Deleted NRW File (Nikon RAW Images) Easily
- May 16, 2025What is a DNG File? How to Recover Lost DNG RAW Images?
- Jul 07, 2025Best 4 Methods to Recover Deleted PST File | Outlook Data Recovery
- Jul 15, 2025How to Recover Deleted TOD File? [3 Methods]
- Aug 25, 20234 Best Ways to Undo Disk Cleanup and Recover lost files [ Detailed Guide]

Lucien
Lucien is a writer and a chief programmer of Donemax software who has worked in the company for 5+ years. He has written much of the content on the site and devotes to providing troubleshooting and solution for Windows and Mac users including disk cloning, data recovery, migration, eraser, error fixes.

Gerhard Chou
In order to effectively solve the problems for our customers, every article and troubleshooting solution published on our website has been strictly tested and practiced. Our editors love researching and using computers and testing software, and are willing to help computer users with their problems